พาไปดูวิธี Debug แก้ไขลิ้งค์ใน LINE และ LINE@ สำหรับแก้ไขข้อมูล URL ด้วยเครื่องมือ debugger หรือ PagePoker ที่ Naver ไม่เคยบอกให้เรารู้
หลายคนอาจเคยประสบปัญหา เวลาที่ส่งลิ้งค์ผ่านแชทไลน์ Line OA หรือ Line@ ไปแล้ว ปรากฎว่ารูปภาพประกอบลิ้งค์ไม่ขึ้น เนื้อหาไม่ถูกต้อง หรือยังคงเป็นของเก่า แทนที่จะใช้ข้อมูลอัพเดตใหม่จาก link นั้นๆ
ถ้าเป็นเฟซบุ๊ก วิธีแก้ไขง่ายๆ ที่หลายคนรู้ดีคือการเข้าไปแก้ไขด้วย Facebook Sharing Debugger และรอให้ระบบนำข้อมูลใหม่เข้าไปแทนที่ link เดิมก็เป็นอันเสร็จ
แต่สำหรับ Line หรือ Line@ นั้น ก่อนหน้านี้ แทบจะไม่มีวิธีแก้ไข
อย่างไรก็ตาม ล่าสุด ทีมงานของเราได้ค้นพบว่า Line Naver บริษัทผู้พัฒนาแอปฯ อันแสนหลากหลายของ LINE นั้น มีเครื่องมือที่คล้ายกันไว้ให้ใช้งานด้วยเช่นกัน (แต่ไม่เคยคิดจะแจ้งผู้ใช้งาน) โดยสามารถเข้าไปใช้เครื่องมือที่เรียกว่า PagePoker นี้ ได้ทาง https://poker.line.naver.jp/
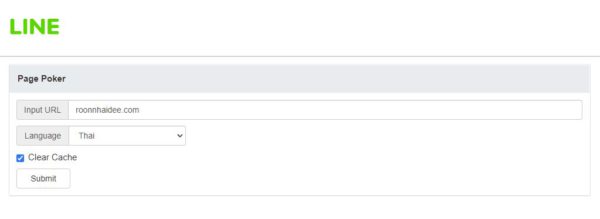
หลักการทำงานของ PagePoker นั้นคล้ายคลึงกับ Sharing Debugger ของเฟซบุ๊ก และ Twitter Card Validator ของทวิตเตอร์ โดยหลักๆ คือการใส่ URL ที่ต้องการแก้ไขข้อมูล จากนั้นเลือกภาษา และติ๊กที่ช่อง Clear Cache

โดยสรุป เครื่องมือ Debugger ของแพลต์ฟอร์มต่างๆ มีดังนี้
- Facebook – https://developers.facebook.com/tools/debug/
- Twitter – https://cards-dev.twitter.com/validator
- Line – https://poker.line.naver.jp/
Line และ Line@ นั้นถือเป็นแอปยอดนิยมในประเทศไทย ซึ่งถูกนำไปใช้งานอย่างหลากหลายทั้งขายสินค้า พูดคุย และเป็นช่องทางสำหรับสื่อต่างๆ เราเข้าใจว่าการ debug link นี้คงไม่ได้มีผลสำหรับผู้ใช้งานทั่วไป แต่หวังว่าจะเป็นประโยชน์สำหรับคนทำงานด้านคอนเท้นต์ไม่มากก็น้อยนะครับ
- ระยะห่างทีวี วิธีคำนวณสำหรับทีวี HD และ 4K ทุกขนาดนิ้ว
- 5 ร้านขายทีวี ซื้อทีวีร้านไหนดี สั่งออนไลน์-ราคาถูก
- 7 แก้วเก็บความเย็น ยี่ห้อไหนดี แนะนำแบรนด์ชั้นนำ